mirror of
https://github.com/drawdb-io/drawdb.git
synced 2025-12-22 03:00:50 +08:00
317e464c7b5767c544adbdd25840bd55e9bd347c
**Changes to TypesContextProvider:** 1. **Added TypeScript Type Annotations:** - Added TypeScript types for props and state to improve type safety and maintainability. 2. **Improved History Management:** - Ensured that changes are properly handled with undo and redo stacks and consistent state updates. 3. **Updated Add and Delete Methods:** - Improved addType and deleteType methods to correctly manage history and ensure consistent state updates. 4. **Adjusted State Management:** - Ensured state updates are correctly handled and unnecessary operations are minimized. **Changes to useFullscreen Hook:** 1. **Replaced useEventListener with Native DOM API:** - Switched from `useEventListener` to `document.addEventListener` for clearer control over event listener lifecycle and to avoid potential issues with third-party hooks. 2. **Utilized useEffect for Cleanup:** - Moved event listener management into `useEffect` for proper attachment and cleanup, preventing potential memory leaks and ensuring efficient event handling. 3. **Improved State Initialization:** - Used a function for initializing state to ensure it is computed only once, improving performance. **Why These Changes:** - **Type Safety and Clarity:** Adding TypeScript annotations and improving state management helps in catching potential issues early and makes the code more predictable and easier to maintain. - **Event Listener Management:** Using native DOM methods and `useEffect` ensures that event listeners are properly managed and cleaned up, reducing the risk of memory leaks and improving performance. - **State Initialization:** Efficient state initialization improves performance and ensures that the initial state is set correctly. These changes improve the robustness, maintainability, and performance of the `TypesContext` and `useFullscreen` components.
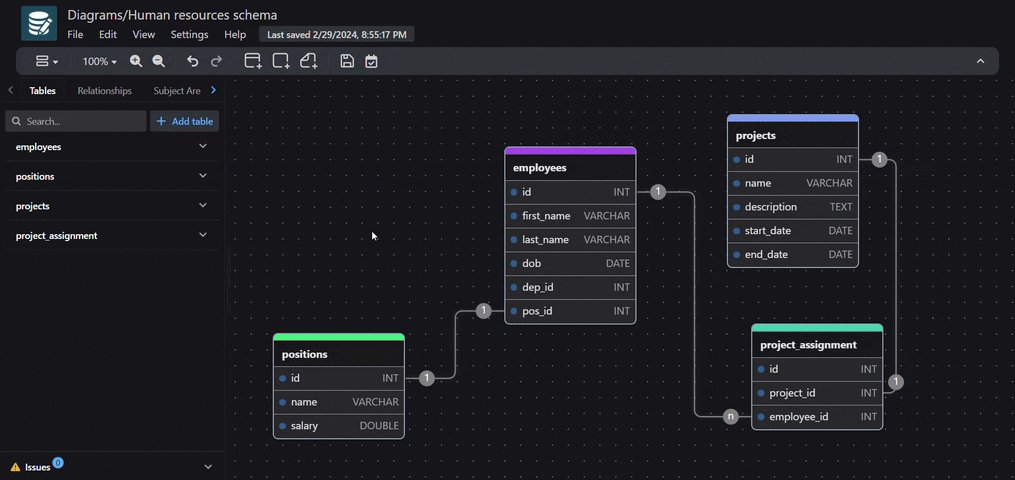
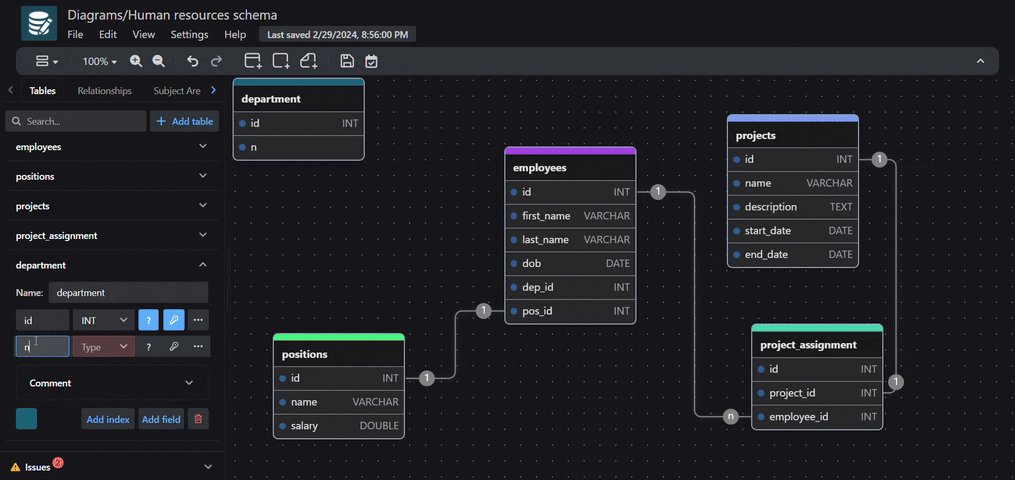
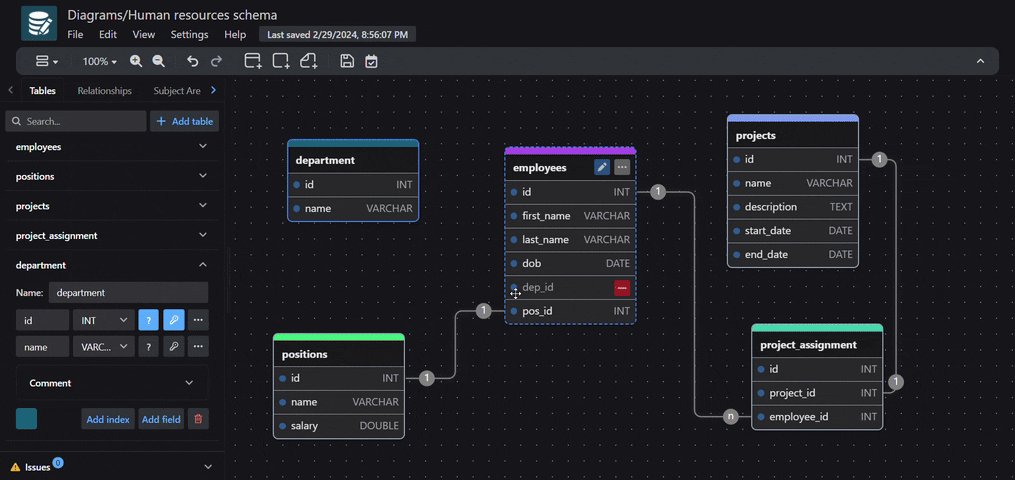
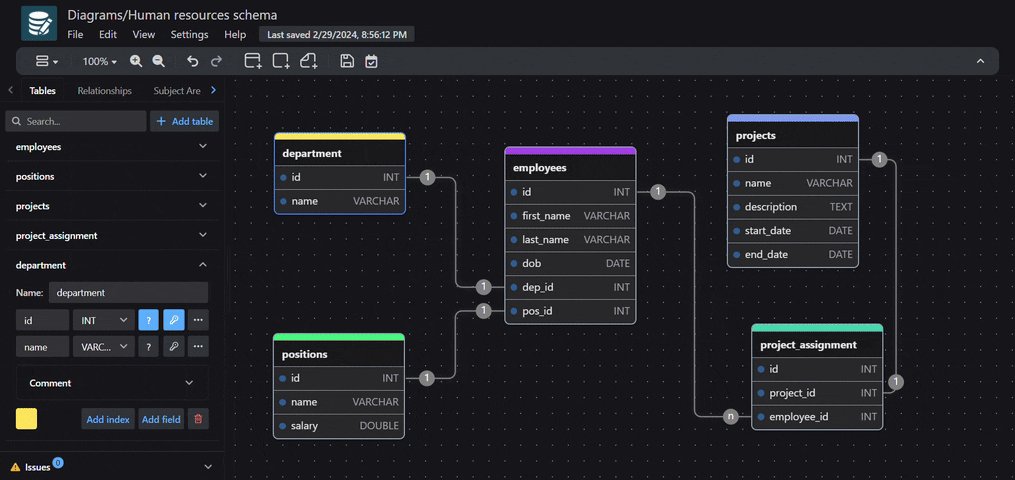
Free, simple, and intuitive database design tool and SQL generator.
drawDB
DrawDB is a robust and user-friendly database entity relationship (DBER) editor right in your browser. Build diagrams with a few clicks, export sql scripts, customize your editor, and more without creating an account. See the full set of features here.
Getting Started
Local Development
git clone https://github.com/drawdb-io/drawdb
cd drawdb
npm install
npm run dev
Build
git clone https://github.com/drawdb-io/drawdb
cd drawdb
npm install
npm run build
Docker Build
docker build -t drawdb .
docker run -p 3000:80 drawdb
Set up the server and environment variables according to .env.sample for the survey and bug report forms.
Languages
JavaScript
99%
CSS
0.8%
HTML
0.2%