* New chatinput (#4995) * feat: Change border style * refactor: Improve layout and styling of ChatInput component * style: Update ChatInput component styling and mobile layout * fix: update key detection for Enter key in ChatInput component * feat: 添加 WelcomePage 组件,支持变量输入和欢迎信息展示 * style: Updated the PC voice input interface of the VoiceInput component and optimized the layout and style * style: Optimize the layout and style of the WelcomePage component, and adjust the responsive design * feat: Dynamically load the WelcomePage component and optimize the welcome information display logic * refactor: Adjust the style and behavior of the ChatInput component and delete the WelcomePage component * style: Modify the minimum height setting of the ChatInput component to simplify responsive design * style: Optimize the layout and style of PC voice input components, and enhance the processing and drawing logic of waveform data * style: Adjust ChatInput component's margin and textarea height logic for improved layout and responsiveness; refine PCVoiceInput component's positioning and display elements * style: Enhance PCVoiceInput component's time display styling with custom font properties * feat: Change border style * refactor: Improve layout and styling of ChatInput component * style: Update ChatInput component styling and mobile layout * fix: update key detection for Enter key in ChatInput component * feat: 添加 WelcomePage 组件,支持变量输入和欢迎信息展示 * style: Updated the PC voice input interface of the VoiceInput component and optimized the layout and style * style: Optimize the layout and style of the WelcomePage component, and adjust the responsive design * feat: Dynamically load the WelcomePage component and optimize the welcome information display logic * refactor: Adjust the style and behavior of the ChatInput component and delete the WelcomePage component * style: Modify the minimum height setting of the ChatInput component to simplify responsive design * style: Optimize the layout and style of PC voice input components, and enhance the processing and drawing logic of waveform data * style: Adjust ChatInput component's margin and textarea height logic for improved layout and responsiveness; refine PCVoiceInput component's positioning and display elements * style: Enhance PCVoiceInput component's time display styling with custom font properties * style: Add new 'xxl' size to theme spacing for improved layout options * style: Update close icon fill color to use currentColor for better theming support * style: Enhance voice input functionality and UI responsiveness; improve waveform sensitivity and amplitude * style: Conditionally render file preview based on voice input state * style: 优化移动端音频波形渲染,增强清晰度和敏感度 * style: Update comments to English to enhance code readability and consistency * style: Adjust the mobile audio waveform update frequency and optimize rendering performance * style: Optimize the file preview rendering logic in voice input mode to enhance user experience * style: Optimize the file preview rendering logic in voice input mode to enhance user experience * style: Adjust the chat input box placeholder color and border color to enhance visual effects * fix: pg test * Test secret (#5011) * add http header auth config (#4982) * add http header auth config * optimize code * add mcp tools header auth * fix build * fix ui * fix * teamid * secret value encrypt (#5002) * perf: secret code * header auth ui (#5012) * header auth ui * fix i18n * doc * perf: type * header secret ui * reset ui * perf: check secret invalid --------- Co-authored-by: heheer <heheer@sealos.io> * feat: cq and extrat AI memory (#5013) * fix: login xss * feat: Users can download the invoice by self (#5015) * Users can download the invoice by themselves * Direct file stream implementation for transmission presentation * i18n * Chatbox-fix (#5018) * feat: Change border style * refactor: Improve layout and styling of ChatInput component * style: Update ChatInput component styling and mobile layout * fix: update key detection for Enter key in ChatInput component * feat: 添加 WelcomePage 组件,支持变量输入和欢迎信息展示 * style: Updated the PC voice input interface of the VoiceInput component and optimized the layout and style * style: Optimize the layout and style of the WelcomePage component, and adjust the responsive design * feat: Dynamically load the WelcomePage component and optimize the welcome information display logic * refactor: Adjust the style and behavior of the ChatInput component and delete the WelcomePage component * style: Modify the minimum height setting of the ChatInput component to simplify responsive design * style: Optimize the layout and style of PC voice input components, and enhance the processing and drawing logic of waveform data * style: Adjust ChatInput component's margin and textarea height logic for improved layout and responsiveness; refine PCVoiceInput component's positioning and display elements * style: Enhance PCVoiceInput component's time display styling with custom font properties * feat: Change border style * refactor: Improve layout and styling of ChatInput component * style: Update ChatInput component styling and mobile layout * fix: update key detection for Enter key in ChatInput component * feat: 添加 WelcomePage 组件,支持变量输入和欢迎信息展示 * style: Updated the PC voice input interface of the VoiceInput component and optimized the layout and style * style: Optimize the layout and style of the WelcomePage component, and adjust the responsive design * feat: Dynamically load the WelcomePage component and optimize the welcome information display logic * refactor: Adjust the style and behavior of the ChatInput component and delete the WelcomePage component * style: Modify the minimum height setting of the ChatInput component to simplify responsive design * style: Optimize the layout and style of PC voice input components, and enhance the processing and drawing logic of waveform data * style: Adjust ChatInput component's margin and textarea height logic for improved layout and responsiveness; refine PCVoiceInput component's positioning and display elements * style: Enhance PCVoiceInput component's time display styling with custom font properties * style: Add new 'xxl' size to theme spacing for improved layout options * style: Update close icon fill color to use currentColor for better theming support * style: Enhance voice input functionality and UI responsiveness; improve waveform sensitivity and amplitude * style: Conditionally render file preview based on voice input state * style: 优化移动端音频波形渲染,增强清晰度和敏感度 * style: Update comments to English to enhance code readability and consistency * style: Adjust the mobile audio waveform update frequency and optimize rendering performance * style: Optimize the file preview rendering logic in voice input mode to enhance user experience * style: Optimize the file preview rendering logic in voice input mode to enhance user experience * style: Adjust the chat input box placeholder color and border color to enhance visual effects * New chatinput (#4995) * feat: Change border style * refactor: Improve layout and styling of ChatInput component * style: Update ChatInput component styling and mobile layout * fix: update key detection for Enter key in ChatInput component * feat: 添加 WelcomePage 组件,支持变量输入和欢迎信息展示 * style: Updated the PC voice input interface of the VoiceInput component and optimized the layout and style * style: Optimize the layout and style of the WelcomePage component, and adjust the responsive design * feat: Dynamically load the WelcomePage component and optimize the welcome information display logic * refactor: Adjust the style and behavior of the ChatInput component and delete the WelcomePage component * style: Modify the minimum height setting of the ChatInput component to simplify responsive design * style: Optimize the layout and style of PC voice input components, and enhance the processing and drawing logic of waveform data * style: Adjust ChatInput component's margin and textarea height logic for improved layout and responsiveness; refine PCVoiceInput component's positioning and display elements * style: Enhance PCVoiceInput component's time display styling with custom font properties * feat: Change border style * refactor: Improve layout and styling of ChatInput component * style: Update ChatInput component styling and mobile layout * fix: update key detection for Enter key in ChatInput component * feat: 添加 WelcomePage 组件,支持变量输入和欢迎信息展示 * style: Updated the PC voice input interface of the VoiceInput component and optimized the layout and style * style: Optimize the layout and style of the WelcomePage component, and adjust the responsive design * feat: Dynamically load the WelcomePage component and optimize the welcome information display logic * refactor: Adjust the style and behavior of the ChatInput component and delete the WelcomePage component * style: Modify the minimum height setting of the ChatInput component to simplify responsive design * style: Optimize the layout and style of PC voice input components, and enhance the processing and drawing logic of waveform data * style: Adjust ChatInput component's margin and textarea height logic for improved layout and responsiveness; refine PCVoiceInput component's positioning and display elements * style: Enhance PCVoiceInput component's time display styling with custom font properties * style: Add new 'xxl' size to theme spacing for improved layout options * style: Update close icon fill color to use currentColor for better theming support * style: Enhance voice input functionality and UI responsiveness; improve waveform sensitivity and amplitude * style: Conditionally render file preview based on voice input state * style: 优化移动端音频波形渲染,增强清晰度和敏感度 * style: Update comments to English to enhance code readability and consistency * style: Adjust the mobile audio waveform update frequency and optimize rendering performance * style: Optimize the file preview rendering logic in voice input mode to enhance user experience * style: Optimize the file preview rendering logic in voice input mode to enhance user experience * style: Adjust the chat input box placeholder color and border color to enhance visual effects * fix: pg test * Test secret (#5011) * add http header auth config (#4982) * add http header auth config * optimize code * add mcp tools header auth * fix build * fix ui * fix * teamid * secret value encrypt (#5002) * perf: secret code * header auth ui (#5012) * header auth ui * fix i18n * doc * perf: type * header secret ui * reset ui * perf: check secret invalid --------- Co-authored-by: heheer <heheer@sealos.io> * feat: cq and extrat AI memory (#5013) * refactor: Refactored the ChatInput component, optimized the layout of the text area and button group, and improved the user experience * refactor: Updated ChatInput component, optimized layout and style, and enhanced user experience * feat: update docs --------- Co-authored-by: archer <545436317@qq.com> Co-authored-by: heheer <heheer@sealos.io> * input ui * fix: chat input ux * Return in JSON format to handle checkres (#5019) * Users can download the invoice by themselves * Direct file stream implementation for transmission presentation * Return in JSON format to handle checkres * fix: invoice * fix: ui * doc * update package * fix: ts * fix: login checker * fix: team plan * perf: aiproxy ux --------- Co-authored-by: Theresa <63280168+sd0ric4@users.noreply.github.com> Co-authored-by: heheer <heheer@sealos.io> Co-authored-by: Zhuangzai fa <143257420+ctrlz526@users.noreply.github.com>
FastGPT
FastGPT is a knowledge-based platform built on the LLMs, offers a comprehensive suite of out-of-the-box capabilities such as data processing, RAG retrieval, and visual AI workflow orchestration, letting you easily develop and deploy complex question-answering systems without the need for extensive setup or configuration.
🎥 Comprehensive Feature Demonstration
https://github.com/labring/FastGPT/assets/15308462/7d3a38df-eb0e-4388-9250-2409bd33f6d4
🛸 Online Use
Website: tryfastgpt.ai
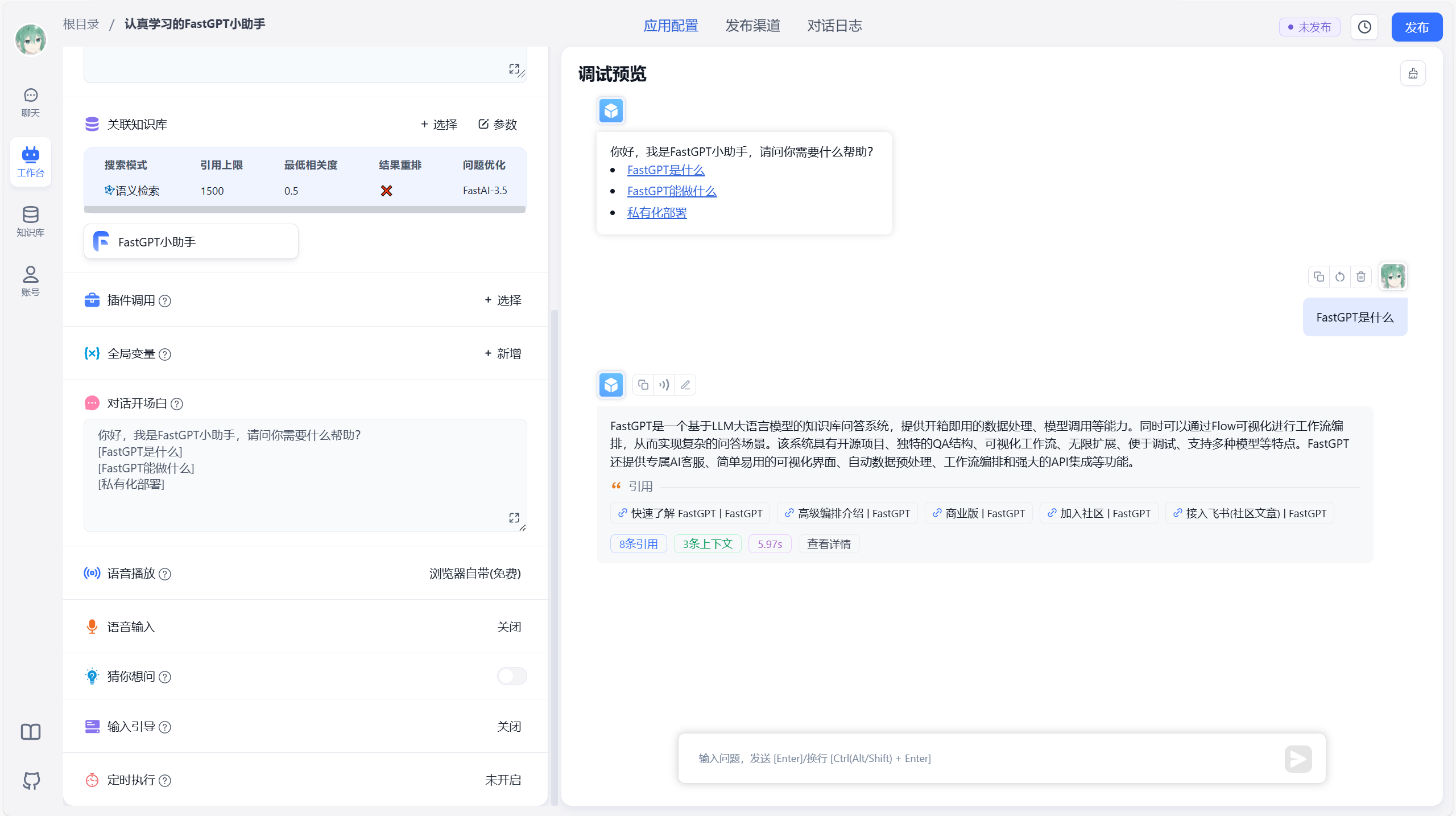
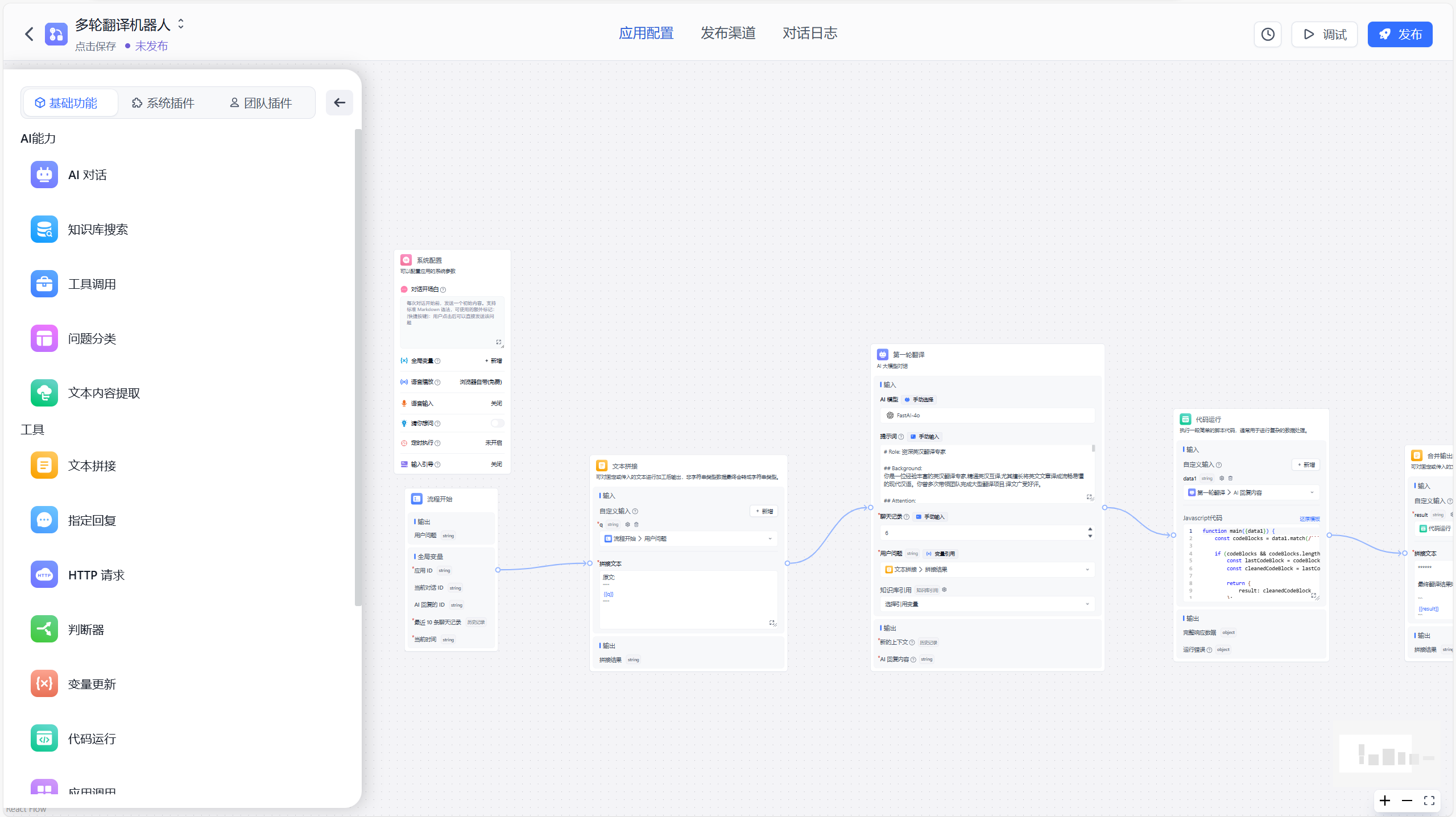
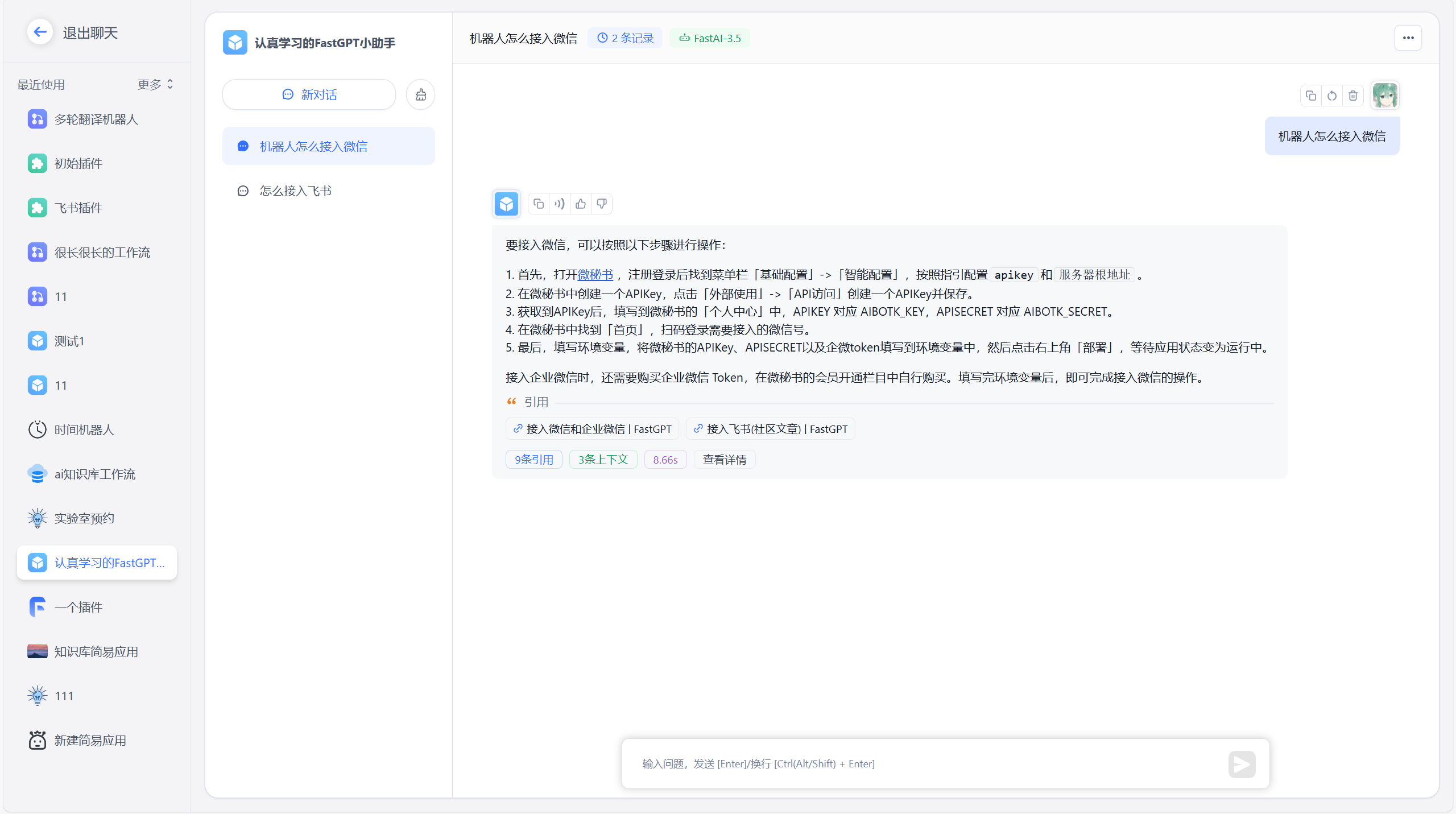
| Conversational AI Setup | Workflow Automation |
 |
 |
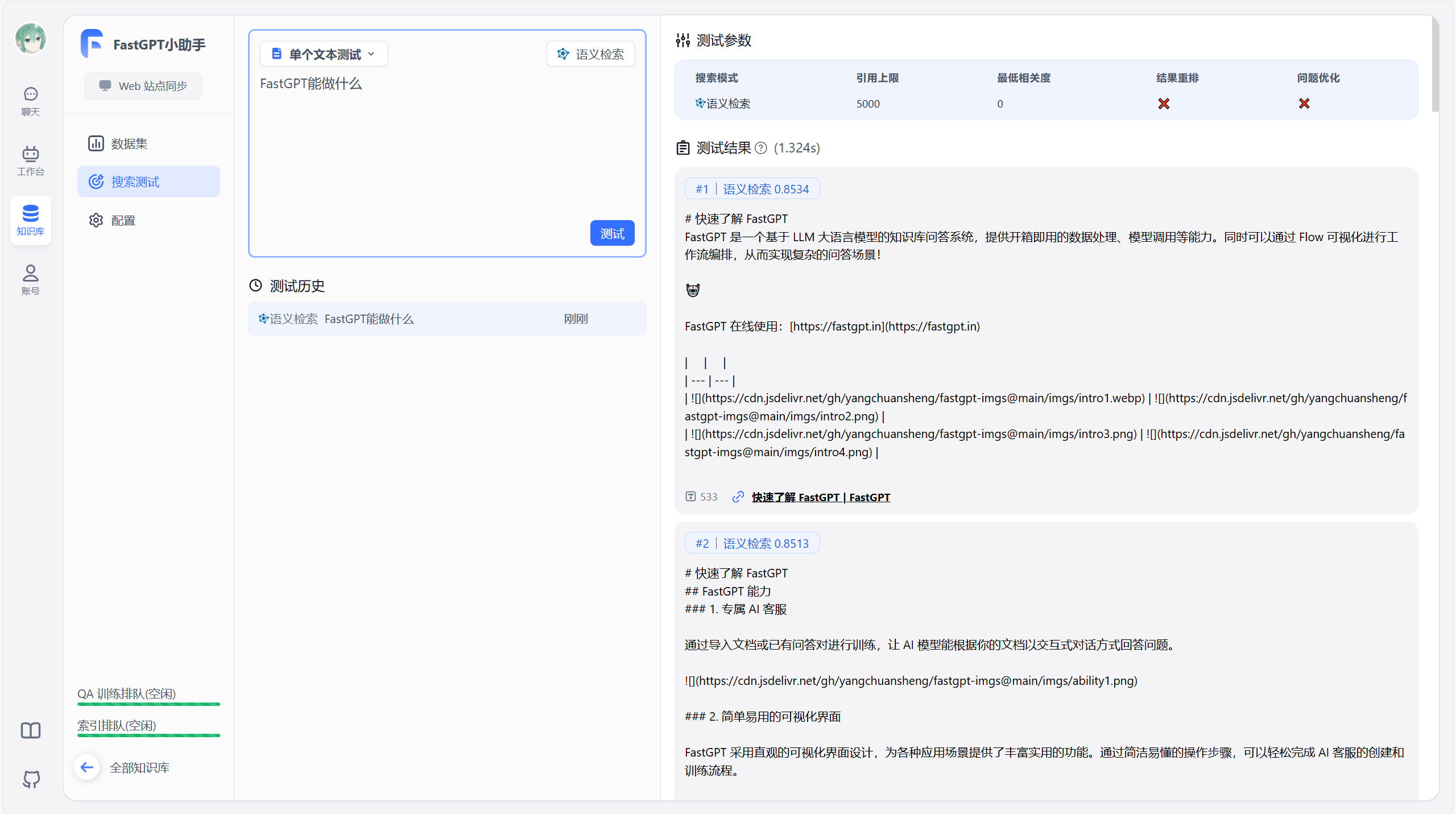
| Knowledge Base Setup | Integration Process |
 |
 |

💡 Features
| Features | Details |
|---|---|
| Application Orchestration Features | ✅ Offers a straightforward mode, eliminating the need for complex orchestration ✅ Provides clear next-step instructions in dialogues ✅ Facilitates workflow orchestration ✅ Tracks references in source files ✅ Encapsulates modules for enhanced reuse at multiple levels ✅ Combines search and reordering functions 🔜 Includes a tool module 🔜 Integrates Laf for online HTTP module creation 🔜 Plugin encapsulation capabilities |
| Knowledge Base Features | ✅ Allows for the mixed use of multiple databases ✅ Keeps track of modifications and deletions in data chunks ✅ Enables specific vector models for each knowledge base ✅ Stores original source files ✅ Supports direct input and segment-based QA import ✅ Compatible with a variety of file formats: pdf, docx, txt, html, md, csv ✅ Facilitates URL reading and bulk CSV importing 🔜 Supports PPT and Excel file import 🔜 Features a file reader 🔜 Offers diverse data preprocessing options |
| Application Debugging Features | ✅ Enables targeted search testing within the knowledge base ✅ Allows feedback, editing, and deletion during conversations ✅ Presents the full context of interactions ✅ Displays all intermediate values within modules 🔜 Advanced Debug mode for orchestration |
| OpenAPI Interface | ✅ The completions interface (aligned with GPT's chat mode interface) ✅ CRUD operations for the knowledge base 🔜 CRUD operations for conversation |
| Operational Features | ✅ Share without requiring login ✅ Easy embedding with Iframe ✅ Customizable chat window embedding with features like default open, drag-and-drop ✅ Centralizes conversation records for review and annotation |

👨💻 Development
Project tech stack: NextJs + TS + ChakraUI + MongoDB + PostgreSQL (PG Vector plug-in)/Milvus
-
⚡ Fast Deployment
When using Sealos services, there is no need to purchase servers or domain names. It supports high concurrency and dynamic scaling, and the database application uses the kubeblocks database, which far exceeds the simple Docker container deployment in terms of IO performance.
[](https://cloud.sealos.io/?openapp=system-fastdeploy%3FtemplateName%3Dfastgpt&uid=fnWRt09fZP)Give it a 2-4 minute wait after deployment as it sets up the database. Initially, it might be a too slow since we're using the basic settings.

💪 Related Projects
- Laf: 3-minute quick access to third-party applications
- Sealos: Rapid deployment of cluster applications
- One API: Multi-model management, supports Azure, Wenxin Yiyuan, etc.
- TuShan: Build a backend management system in 5 minutes

🤝 Third-party Ecosystem

🏘️ Community & Support
- 🌐 Visit the FastGPT website for full documentation and useful links.
- 💬 Join our Discord server is to chat with FastGPT developers and other FastGPT users. This is a good place to learn about FastGPT, ask questions, and share your experiences.
- 🐞 Create GitHub Issues for bug reports and feature requests.

👀 Others
- FastGPT FAQ
- Docker Deployment Tutorial Video
- Official Account Integration Video Tutorial
- FastGPT Knowledge Base Demo

🌱 Contributors
We welcome all forms of contributions. If you are interested in contributing code, you can check out our GitHub Issues to show us your ideas.
|
|
|
|---|---|

|

|

|
|
🌟 Star History

📄 Usage Agreement
This repository complies with the FastGPT Open Source License open source agreement.
- Direct commercial use as a backend service is allowed, but provision of SaaS services is not allowed.
- Without commercial authorization, any form of commercial service must retain relevant copyright information.
- For full details, please see FastGPT Open Source License
- Contact: Dennis@sealos.io , click to view commercial version pricing strategy